サイトに関する基礎知識
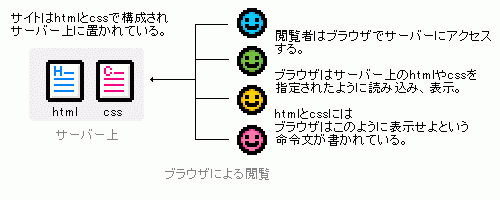
サイトの仕組み
サイトはhtmlという文書とcssという文書で作成され、 それがサーバーという場所に置かれています。 そして閲覧者はそのサーバーにおかれたhtml文書をブラウザで読み込んで閲覧しています。
なんだかワケのわからない言葉があるのでとまどってしまった方がいるかもしれませんが、 サイトというのはhtmlとcssという2種類の「命令文」で作られていると思ってください。 これらの命令文にはブラウザに「これこれこういう風に表示しろ」とかかれています。
ブラウザというのはネットをする時に使うソフトのことです。 全くPCに詳しくない方なら インターネットをやる時にクリックする、ブルーのEマークのものです、 と説明するとわかりやすいかもしれません。 (ブラウザはいくつも種類があるので一概には言えませんが…)
その命令文はサーバーと言う「場所」におかれています。 サーバーと言う場所はネットにつなげると誰でもアクセスできる場所です。 そこに置かれた文書はだれでもブラウザ見ることが出来ます。

htmlとcss
あなたが今見ているのは当然私が作成したサイトなわけですが、 私はどうやってこのようなサイトを作成したのでしょうか。 とりあえず、このページのどこかで右クリックしてみてください。 そして「ソースの表示」を選択してください。 メモ帳などのテキストエディタが開かれて、 なんだか訳のわからない記号と英語と日本語が出てきたと思います。 このわけのわからない文字群をソースといい、 これががあなたが今見ているページなのです。 ソースにはブラウザに「これこれこのように表示しろ」という 「命令文」が書かれていて、 あなたは今ブラウザで見ているから目の前にあるようにサイトが表示されているのです。
サイトを作成するということは、この命令文(ソース)を書くことなのです。 で、この命令文というのは主に2つあります。 1つはhtmlで、もう1つはcssです。 htmlとは「ハイパーテキストマークアップランゲッジ」の略で、 サイトの骨組みの命令文です。 cssは「カスケーディングスタイルシート」の略で、 よくスタイルシートと言われています。 こちらはサイトの見た目の命令文です。
もう少し詳しく書くと、htmlには基本的な情報全てと、 その構造をあらわすタグ(htmlに使われる命令文の言葉)を記述します。 例えば今あなたが読んでいるこの文章や、 この文章が「段落」であることを表すタグ、 「大見出し」であることを表すタグなどを記述します。 この「段落」や「大見出し」であることを示すタグが構造をブラウザに伝えます。
それに対してcssには見た目の命令文を記述します。 "この部分は赤い文字で書け"とか、"この部分はこの画像を背景に使え"などです。
htmlはcss(お飾り)があってもなくても 得られる情報に差が無いように作らないといけません。
サイトを作成する場合、この2つの命令文をある程度理解し、 使いこなせないといけないと言うことを理解しておいて下さい。
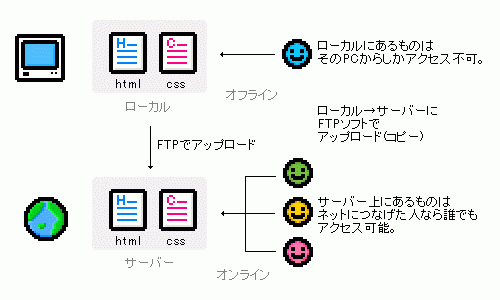
ローカルとサーバー
上の方でも少し説明してますがサーバーと言うのは「場所」で、 どんな場所かというと「インターネットにつなげれば誰でもアクセスできる場所」 です。 それに対しローカルというのは「あなたのPC内」のことです。 あなたのPC内もサーバーと同じく「場所」なのですが、 サーバーと違い誰でもアクセスできる場所ではなく、 「あなたのPCを使っている人のみがアクセスできる場所」です。
そして、サイトを作成する場合は基本的にローカルに作成します。 つまり「あなたのPCを使っている人のみがアクセスできる場所」にサイトを作るのです。 当然そのサイトは「あなたのPCを使っている人」しか見ることが出来ません。 これをネットにつなげた誰もが見ることができるようにするためには サーバーにサイトを置かなければいけません。 この「サーバーにサイトを置く」ことをアップロードと言います。 アップロードするにはFTPという専用のソフトが必要です。 FTPでサーバーにアップロードすると、 ローカルにあったものがサーバーにコピーされます。 「移動する」のではなく「コピーされる」ので、 当然ローカルとサーバー上に同じ物ができます。 ただし、 ローカルとサーバー上では場所が違いますのでアドレスが変わります。
更新する時はローカルのサイトを更新して、 それを再びアップロードします。 サイトの作成はローカルでの作成(更新)→アップロードの繰り返しです。

サイトを作成する流れ
上の方の説明で大体わかったと思いますが、 サイトの作成手順をまとめると以下のようになります。
- 必要なものをそろえる(作成ソフト・FTP・サーバーのレンタルなど)
- ローカル(自分のPC内)にサイトを作る
- FTPでアップロードする
あとは2と3の行程を繰り返してサイトを更新していけばOKです。
Next:htmlとcssの学習


