FC2blogにちょびリッチの広告を載せよう
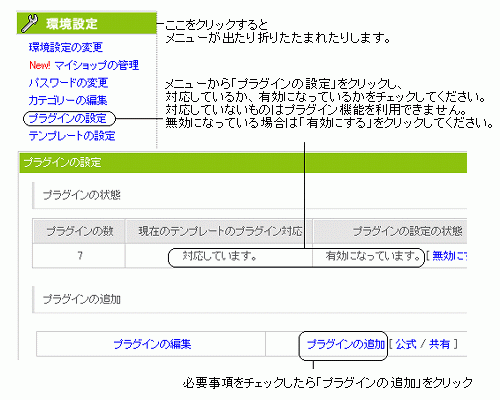
次はプラグイン部分(サイド部分)に ちょびリッチ のバナーを載せてみましょう。 fc2blogにログインして、左側にあるメニューから「プラグインの設定」をクリックしてください。 このとき、このメニューが無い場合はグリーンの「環境設定」と書かれた部分をクリックすると出てきます。 他のところも同じように折畳式になっていますので、 上にあるカテゴリ部分(ホーム・環境設定・ツールなど)をクリックするとメニューが出てきます。
「プラグインの設定」をクリックしたら、 現在のテンプレート(ブログの見た目をになうもの)がプラグインに対応しているか、 プラグインが有効になっているかをチェックしてください。 プラグインに対応していないテンプレートにはこれから以下で説明する方法は利用できません。 プラグイン対応のテンプレートを別途入手してからチャレンジしてください。 (公式テンプレートならほぼ全てがプラグインを利用できるはずです) チェックしたら「プラグインの追加」をクリックしてください。

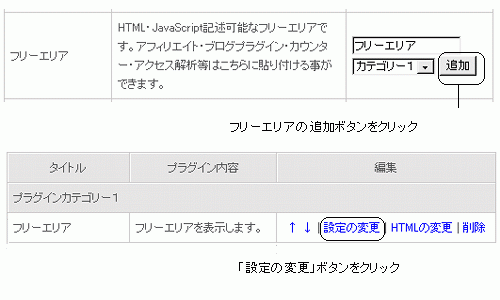
これから使うのは「フリーエリア」というプラグインです。 これはその名の通り自由に利用できるスペースで、 バナー広告などを表示する場合はここを使います。 「追加」ボタンを押してください。 次に表示されたページでフリーエリアの「設定の変更」をクリックしてください。

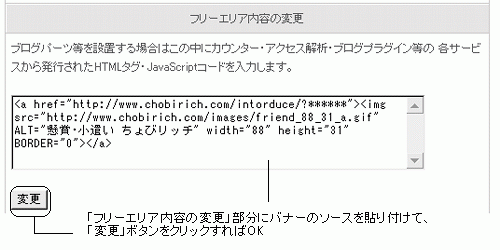
タイトル等を入力する画面が出てきますが、 とりあえずそれらは無視して少し下にある「フリーエリア内容の変更」部分を探してください。 ここにバナーソースを貼り付けましょう。 そして「変更」ボタンをクリックしてください。

後はブログの確認をしてみると、あなたの指定したサイドにバナーが表示されているはずです。 もし思っていた場所と違っていたらプラグインカテゴリーを変えて見ましょう。 これは再び「プラグインの設定」→フリーエリアのカテゴリ1・2・3のどれかを指定すればOKです。 このカテゴリ1とか2というのはテンプレート作者がどの場所に表示するかを決めているので、 自分でチェックして場所を確かめておくと良いと思います。
また、タイトルの「フリーエリア」などの文字が要らないと思ったら、 上記の「プラグインの設定」→「フリーエリアの設定の変更」に行って、 タイトル等を空欄にすればOKです。
どうですか?サイドに表示されたバナーは 閲覧者がブログ上でどのような操作をしても同じ場所に表示されていると思います。 試しにコメントとかカレンダーなどをクリックしてあなたのブログを色々と操作してみてください。 このように同じ場所に固定されて表示されるのがプラグイン部分にバナーを貼り付けることの利点です。


